Pixel perfect is a technique of using CSS/HTML to make sure browsers display web pages exactly as the design intended. Pixel perfect plays a vital role in seeing that each pixel you see on your screen adjusts to perfection. This technique helps maintain a consistent look & feel across all browsers and devices. But what is it? How do you use it? In this article, we’ll answer these questions and more.
What is Pixel Perfect
We have invited Nayla Lago, one of our QA testers, for this article, so she’ll explain what pixel-perfect is.
“It’s a way of working and QA’ing a web or app’s visual design to reproduce the exact design you create in an image processor app like Figma or Photoshop.”
Here are some more apps you might not know about: Top 10 Apps for Small Businesses in 2022. Fine reading indeed!
“You must represent the exact distances between elements and aspect ratio as the original design, made in a 2D image processor.”
“To achieve a good screen display when you upload your design to your web or app, you should include all the resolutions you intend to use in your 2D layout. If you don’t, you risk faulty displays on some screens.”
“Some less experienced designers don’t include all the resolutions on their 2D layout, and they get overlapping objects, faulty buttons, and inaccurate displays in some devices.”
“Usually, clients ask us to use pixel perfect, but they only provide a Figma design for the desktop version. In those cases, you have to reproduce the other resolutions into the original layout before implementing them into code. The result of that will depend on your coder or designer’s expertise.”
“It’s very nice when designing to have a front-end to rely on because you have to be very thorough when using pixel-perfect. Measuring all the distances between all the objects on your pages is time-consuming and takes nearly the same time to implement. If you have good communication with your front-end, you can speed up the process considerably, especially if you don’t have all the resolutions in hand.”
“It’s important to know the project’s scope; you need to know which are the browsers, resolutions, devises, and operative systems more used for the kind of solution we’re creating so you can save time. But ultimately, it depends on the size of the project, how much you need to work.”
“If you don’t use pixel-perfect, you’re not going to get the exact design you created initially because any detail can visually change the final result and modify the user experience.”
How to use Pixel Perfect
By defining a set of guidelines, you can compare them to the elements on the original design to see if they align with the guidelines. If a component doesn’t align correctly with the grid, you’ll be able to spot it very quickly. Pixel perfect works best when multiple elements need to be aligned together or when you have a rigorous visual flow you need to keep.
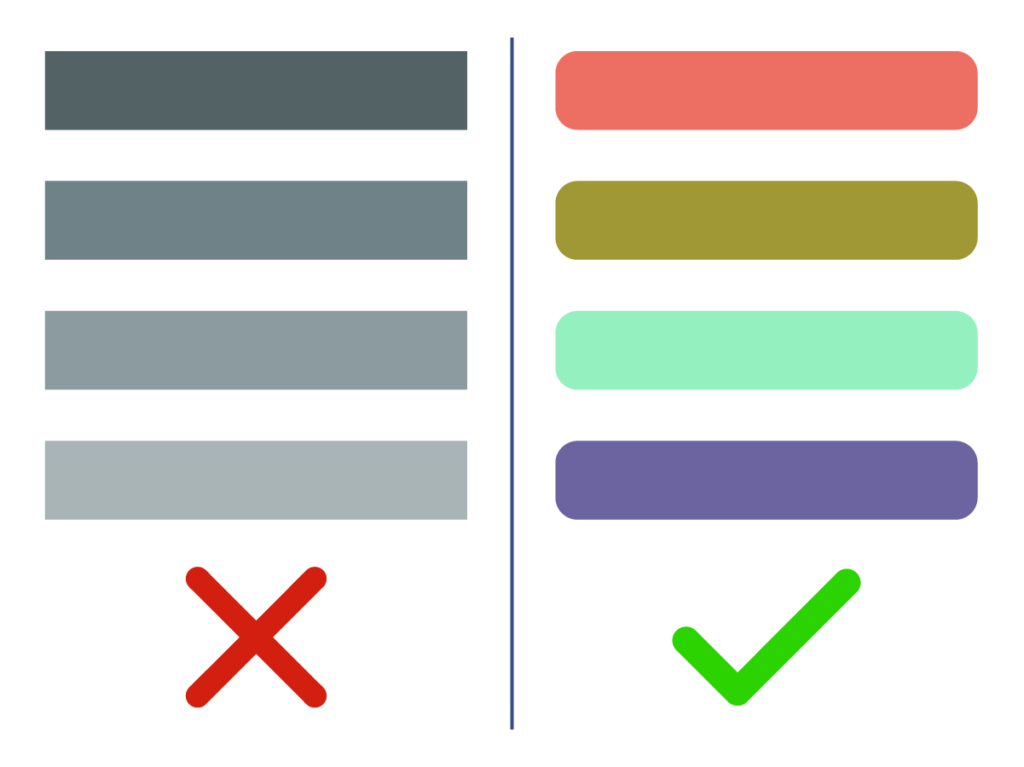
Accessibility & Hierarchy

To navigate the web correctly, you need to have a good layout where you know which objects are more important than others at a glance so you find what you’re looking for on that page or app. Your menus should be neat in size, color, and shape.
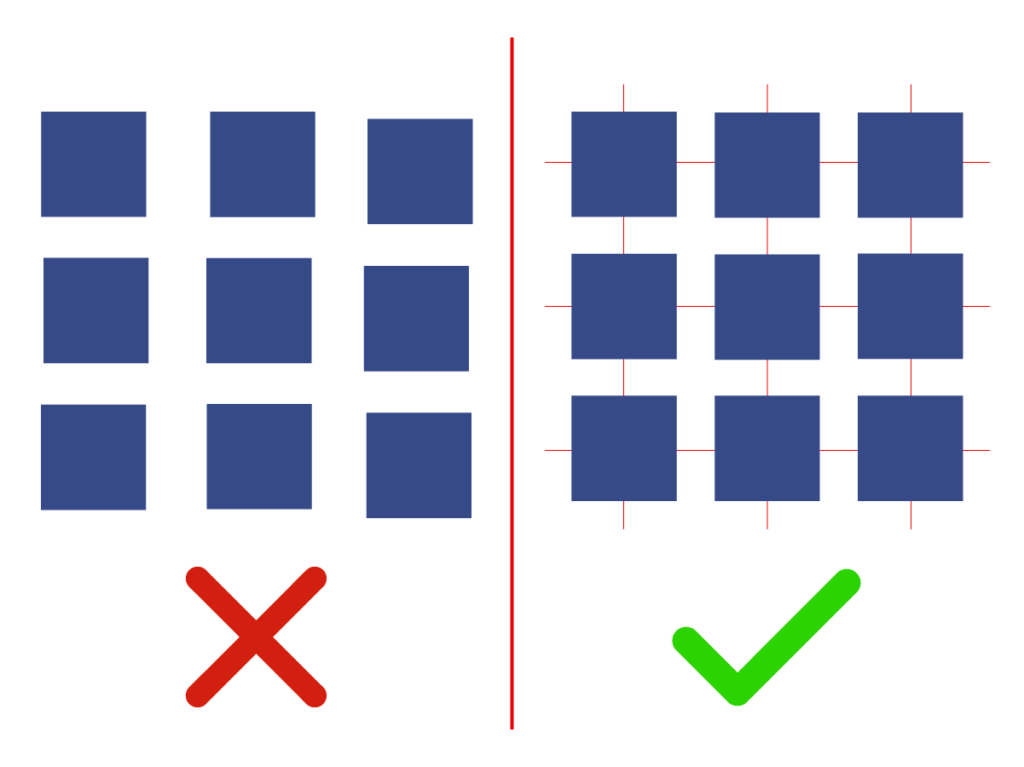
Align and space

It is essential to align your object perfectly not to break the visual flow or generate attention when you don’t need it.
Typo

Easily readable, permanent, and good-sized, always. Ensure to have no more than two typos on your web so you maintain connectivity and style. Select a clear and without serif typo for good readability across screen sizes. Always remember the smaller screen when writing copy for websites or apps.
Export
Follow the export settings for a web or app, so you don’t have problems with your rendered file. If you need assistance in the protocols and settings for export to your project, you can read this article: Handsoffs Guide for Pixel Perfect Design. A very illustrative piece.
The End
If you want to use pixel-perfect techniques, you must make sure everything aligns and fits, and your shapes and forms are correctly colored and have the correct hierarchy. Otherwise, you won’t benefit from the neat image and display pixel-perfect offers. Remember that you want to achieve the same aesthetics, usability, and readability as the original design with pixel-perfect.
Ultimately, in this article, we didn’t tackle all there is to know about pixel-perfect, not nearly. We encourage you to keep researching this subject on your own.
Bye-bye, and as always, stay safe and stay sage!